本記事は、筆者が実際にプログラミングスクールで習った内容を元に執筆しています。

筆者は、プログラミングスクールで学習を始め、3か月でフロントエンド側の技術(HTML、CSS、JavaScript)を習得し、ポートフォリオサイトを完成させました。
筆者のポートフォリオサイトはコチラ
本記事を読むと次のことがわかります。
- webエンジニアがポートフォリオサイトを公開するメリット
- ポートフォリオサイトの作成から公開・運営するまでの手順
- ポートフォリオサイト作成に役立つツール
webエンジニアを目指すならポートフォリオサイトの作成・公開は必須です。
多くのエンジニアも公開していますので、注目されるポートフォリオサイトを作りましょう!
ポートフォリオサイトを公開すればスキルをアピールできる

そもそもポートフォリオサイトを作る必要はあるのでしょうか?
ポートフォリオサイトを作成・公開すると様々なメリットがあります。
| メリット | 説明 |
|---|---|
| 実績の可視化 | 過去のプロジェクトや成果物を具体的に示し、スキルをアピールできる。 |
| プロフェッショナリズムの証明 | 自分の専門分野におけるプロフェッショナルであることを示せる。 |
| 自己表現の場 | 個性やスタイルを表現し、独自性をアピールできる。 |
| オンラインでの存在感の確立 | インターネット上でのプレゼンスを確立し、アクセスを増やせる。 |
| アクセスの容易さ | 世界中からアクセス可能で、作品を広く公開できる。 |
| ネットワーキングの促進 | 業界の他のプロフェッショナルとの接点を作り、機会を生んでくれる。 |
| 求職活動のサポート | 履歴書やカバーレターと並んで、求職活動に役立つ。 |
| フリーランスとしての信頼性構築 | フリーランスとしての信頼性を構築し、プロフェッショナルなイメージを確立できる。 |
| スキルのアップデート | 最新の技術やトレンドを学び、スキルを常にアップデートする動機となる。 |
| 自己成長の記録 | キャリアの進歩を記録し、自己成長を振り返るためのツールとして機能する。 |
| 直接的な仕事の獲得 | クライアントが作品を見て、直接仕事を依頼することがある。 |
| マーケティングツールとしての機能 | サービスや製品をマーケティングするための基盤となる。 |
逆に、ポートフォリオサイトを公開していないとこれらのメリットが失われます。
有ると無いとではキャリア形成の難易度が大きく変わってしまうのでしっかりと作成しましょう。
ポートフォリオサイトを作成する手順

注目されるポートフォリオサイトを作るためには準備・設計の段階から順を追って作る必要があります。
手順①サイトのテーマを決める
ポートフォリオサイトを作る際、真っ先に決めなければいけないのがサイトのテーマです。
テーマを決めればサイトの方向性が決まりますが、これは何でもいいわけではなく、ポートフォリオサイトで誰に・何を・どう伝えたいのかを考える必要があります。
最も実用性が高いのは『自己紹介サイト』です。
webエンジニアとしてのスキルや実績などをアピールするにはこの形式が一番です。
手順②参考サイトを探す
テーマが決まったら、その参考になるサイトを探しましょう。
自己紹介サイトであれば、同業者のポートフォリオサイトが参考にしやすいです。
注意点としては、参考サイトは1つに絞りましょう。
複数のサイトからパーツを寄せ集めるとデザインの統一感が失われます。
手順③サイトマップを作成する
サイトマップは、ウェブサイトの全ページの階層構造を示した図またはリストで、主に以下のような目的で使用されます。
- ウェブサイトの構造を計画する:
サイトマップは、ウェブサイトの全体的な構造を設計する際に役立ちます。どのページが存在し、それらがどのように相互にリンクされているかを示します。 - ナビゲーションの改善:
ユーザーがサイト内で情報を見つけやすくするために、効果的なナビゲーションを計画するのに役立ちます。 - SEOの最適化:
検索エンジンがウェブサイトの全ページを発見しやすくするために、XMLサイトマップが使用されることがあります。
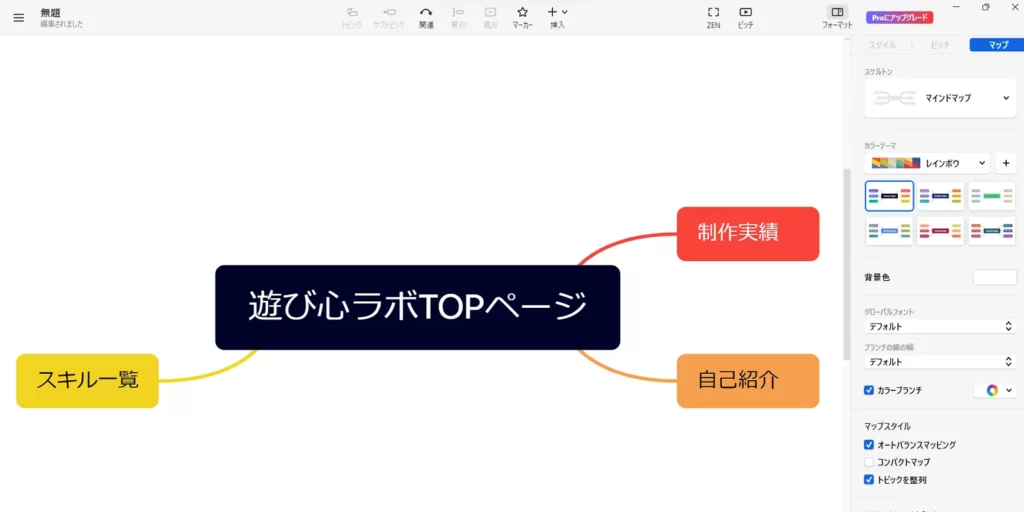
筆者のポートフォリオサイトの場合、次のようなサイトマップになります。

使用しているツールはXmindというマインドマップツールです。
無料で使えて操作性もシンプルで使いやすいです。
サイトマップやコンテンツマップを図で作成する場合、重宝します。
手順④コンテンツマップを作成する
コンテンツマップは、ウェブサイト上の各ページに配置される具体的なコンテンツの計画を示し、以下のような目的で使用されます。
- コンテンツ戦略の策定: どのページにどのようなコンテンツが必要かを特定し、コンテンツの種類やメッセージを計画します。
- ユーザーエクスペリエンスの向上: ユーザーが求める情報を提供するために、適切なコンテンツを適切な場所に配置することで、ユーザーエクスペリエンスを向上させます。
- コンテンツの整理と管理: 既存のコンテンツを整理し、新しいコンテンツの作成や更新を計画する際に役立ちます。
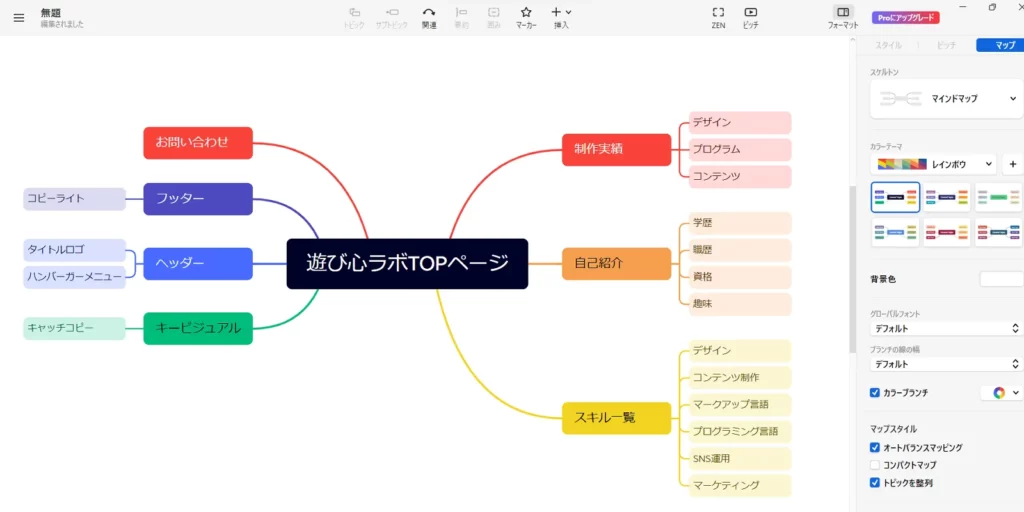
筆者のポートフォリオサイトの場合、次のようなコンテンツマップになります。

サイトマップとの違い
サイトマップはウェブサイトの「構造」に焦点を当てています。
一方、コンテンツマップはウェブサイトの「コンテンツ」に焦点を当てています。
サイトマップはウェブサイトの骨組みを示し、コンテンツマップはその骨組みに充填される具体的なコンテンツの詳細を計画します。
ポートフォリオサイトに載せる項目を決める
何にを盛り込めばいいか決まらない方は、次の4つをおすすめします。
- かんたんな自己紹介
- 制作実績
- ブログ記事
- コンタクトフォーム
ブログ記事はリアルタイムに自分の活動を知ってもらうのに役立ちます。
コンタクトフォームは仕事の依頼などを受け付ける場合に必要となります。
どちらも用意できない場合は、自身のSNSなどにリンクを貼りましょう。
手順⑤ワイヤーフレームを作成する
ワイヤーフレームは、webサイトの完成イメージをかんたんな線と枠で表現する設計図で、コンテンツマップを実際のサイトの形に視覚化したものといえます。
ワイヤーフレームを作成すると、次のことが分かるようになります。
- どこにどんな情報が必要か
- ユーザの視線誘導はどうか
筆者のポートフォリオサイトの場合、次のようなワイヤーフレームになります。
※左下の方に作成してあるのがワイヤーフレームです。
使用しているツールはFigmaで、googleアカウントなどで登録し、無料ですぐに使えます。
手順⑥素材を集める
素材は自作するかフリー素材を集めましょう。
最近だと画像生成AIを使うという手もあります。
SeaArtは無料で使えクオリティも高いのでおすすめです。
手順⑦デザインカンプを作成する
デザインカンプは、デザインの完成イメージを指します。
webサイト制作は、webサイト全体の骨組みであるワイヤーフレームを作成し、そこから画像やテキストなどの各要素を配置してデザインカンプとして仕上げます。
筆者のポートフォリオサイトの場合、次のようなデザインカンプになります。
※左下の方のワイヤーフレームを元に作成したのが右上のデザインカンプです。
このデザインカンプの精度を高めておくと、後のコーディング作業がスムースに行えます。
手順⑧コーディングを行う
デザインカンプまで完成させれば、あとはそれを元にコーディング作業を進めていくだけです。
このときに便利なツールを2つ紹介します。
エディタはVSCode一択
VS Code(Visual Studio Code)はシンプルで使いやすく、プログラマやコーダーが最も使っているコードエディタです。
便利なプラグインも多数用意されており、初心者でも快適にコーディングできます。
プログラムファイルはGitHubで管理する
GitHubは、世界中の開発者が使用しているコード共有プラットフォームです。
クラウドに保管し、かつバージョン管理が行えるので、作成したファイルを安全に管理できます。
ConohaWingでポートフォリオサイトを公開する

コーディングやデバッグを終え、ポートフォリオサイトが完成したら、webに公開しましょう。
手順①レンタルサーバを借りる
conohaWingの公式サイトにアクセスする
まず、ConohaWingにアクセスし、サービスの詳細を確認しましょう。
プランを選択する
自分のニーズに合ったプランを選択しましょう。
ポートフォリオサイトの場合、ベーシックプランで十分です。
この際、WINGパックを選ぶと無料の独自ドメインがついてきます。
| プラン | 初期費用 | 最低利用期間 | 1ヶ月 | 1時間 | 3ヶ月 | 6ヶ月 | 12ヶ月 | 24ヶ月 | 36ヶ月 |
|---|---|---|---|---|---|---|---|---|---|
| ベーシック | 無料 | 無し | 1,452円 | 2.5円 | 1,331円 | 1,210円 | 1,089円 | 1,029円 | 968円 |
| スタンダード | 無料 | 無し | 2,904円 | 4.9円 | 2,783円 | 2,602円 | 2,360円 | 2,239円 | 2,118円 |
| プレミアム | 無料 | 無し | 5,808円 | 9.7円 | 5,566円 | 5,203円 | 4,719円 | 4,477円 | 4,235円 |
| プラン | ディスク容量 | 転送量目安 | メモリ | vCPU | RAID構成 |
|---|---|---|---|---|---|
| ベーシック | 300GB | 無制限 | 8GB | 6コア | RAID10 |
| スタンダード | 400GB | 無制限 | 12GB | 8コア | RAID10 |
| プレミアム | 500GB | 無制限 | 16GB | 10コア | RAID10 |
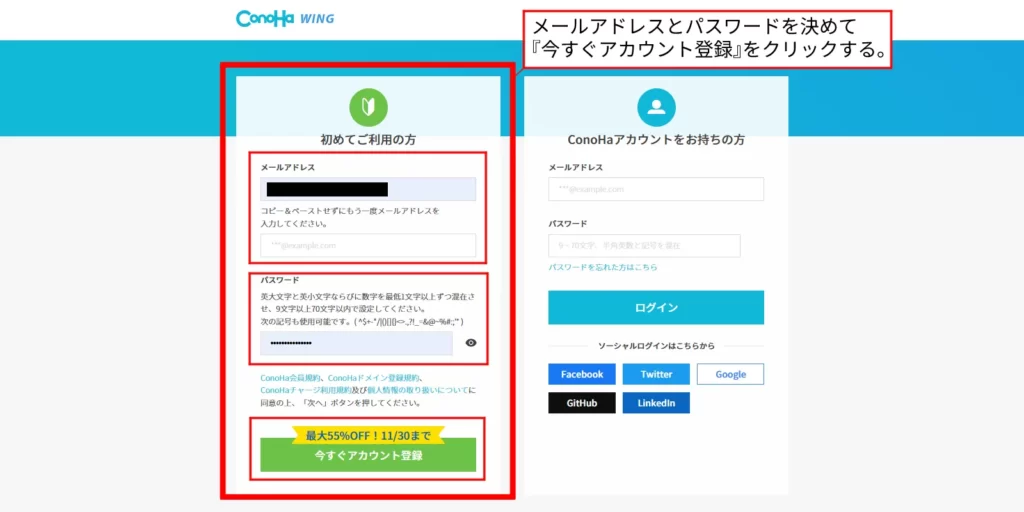
アカウントを作成する
サインアップ画面からアカウントを作成しましょう。

支払い情報の入力する
支払い方法を選択し、必要な情報を入力します。
手順②ドメインを取得する
ドメインとは、インターネット上のウェブサイトの住所であり、ユーザーがウェブサイトにアクセスするために使用する一意の名前のことです。

ドメイン名の選択
ConohaWingで希望するドメイン名を検索し、利用可能か確認します。
WINGパックを選択していた場合、WordPress簡単セットアップを利用すればかんたんにドメインを取得することができます。
ドメインの登録
利用可能なドメインが見つかったら、それを選択し登録手続きを進めます。
手順③SSLを設定する
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化し、安全に情報を送受信するためのプロトコルです。
セキュリティを高めるために必ず設定してください。
SSL証明書の申請
ConohaWingでは、無料のSSL証明書が提供されていることが多いです。
管理画面からSSL証明書の申請を行います。

設定の確認
SSL証明書が適切に設定されているか、httpsプロトコルでサイトにアクセスして確認しましょう。

手順④FFFTPを使ってファイルをアップロードする
FFFTPのダウンロードとインストール
FFFTPは、無料のFTPクライアントです。
公式サイトからダウンロードし、インストールしましょう。
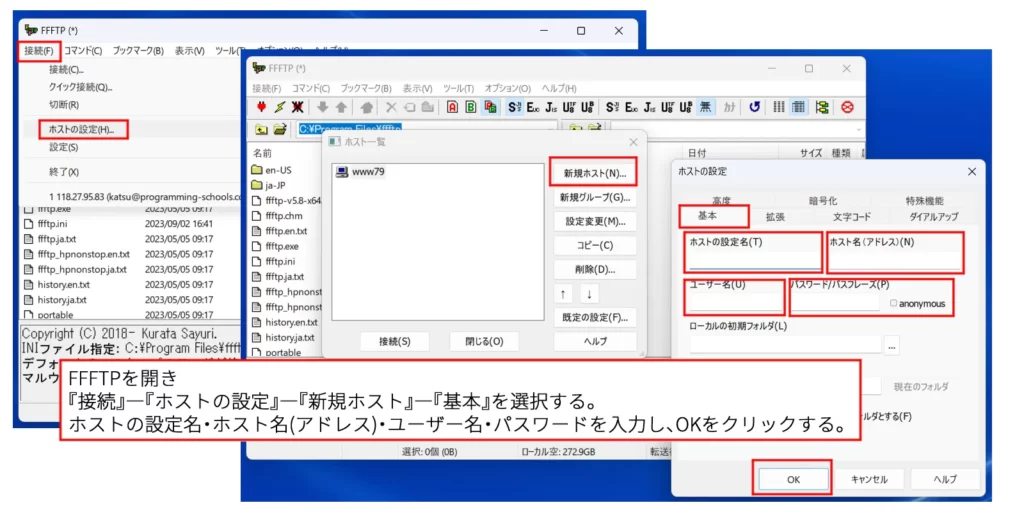
サーバ情報の設定する
FFFTPにconohaWingのサーバ情報(FTPアドレス、ユーザー名、パスワード)を設定しましょう。

FFFTPのホスト設定に入力する値はConohaWingの管理画面から確認できます。

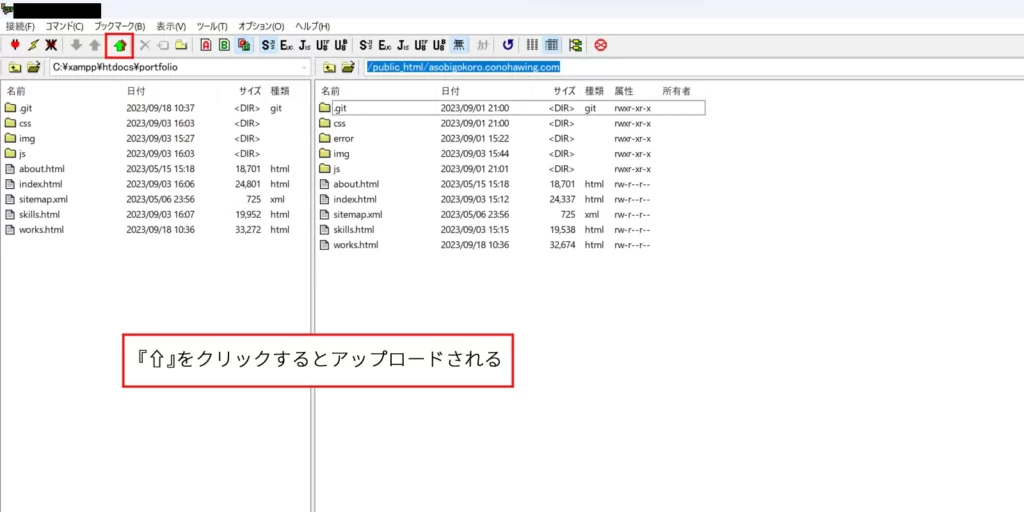
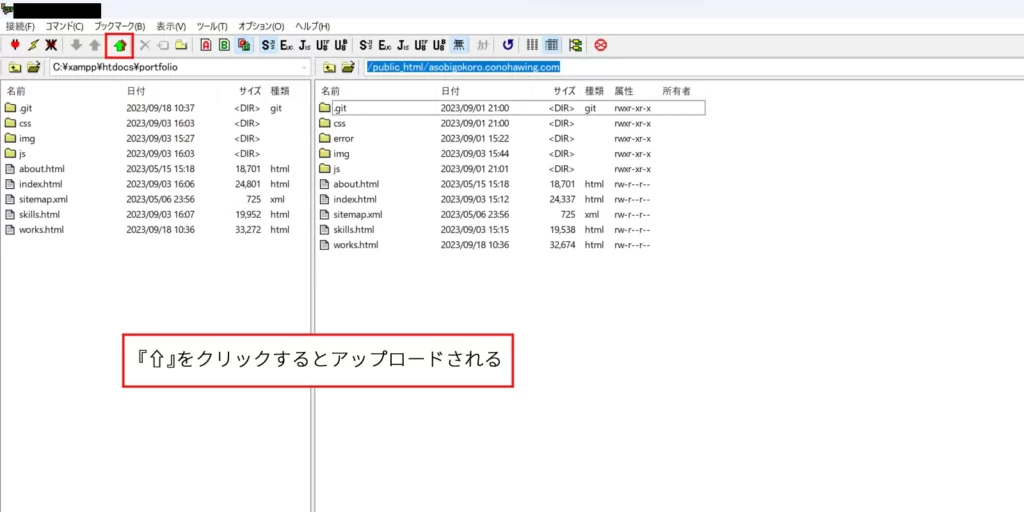
ファイルのアップロード
接続できたらローカルのポートフォリオサイトのファイルを選択し、サーバにアップロードしましょう。

ポートフォリオサイトを運営する

一般的なwebサイトと同様に、作って公開したら終わりではありません。
きちんと維持管理・運営できるように整えておきましょう。
グーグルサーチコンソール(Google Search Console)とグーグルアナリティクス(Google Analytics)を導入する
グーグルサーチコンソール
グーグルサーチコンソールは、ウェブサイトの検索エンジン最適化(SEO)をサポートする無料のツールです。ウェブサイトがGoogle検索結果にどのように表示されるかを理解し、改善するために使用されます。
- SEOの改善
- サイトの健全性の監視
- 検索トラフィックの分析
| 機能 | 説明 |
|---|---|
| 検索パフォーマンスの分析 | ウェブサイトがGoogle検索でどのように表示されているか分析できる。 |
| インデックスの状態の確認 | サイトのページがGoogleによってどのようにインデックスされているか確認できる。 |
| サイトの問題の特定と修正 | サイトのエラーやセキュリティ問題を特定し、修正の推奨事項を提供してもらえる。 |
| モバイルフレンドリネスのテスト | サイトがモバイルデバイスに最適化されているか確認できる。 |
| サイトマップの送信 | サイトマップをGoogleに送信し、サイトのページが適切にクロールされる。 |
グーグルアナリティクス
グーグルアナリティクスは、ウェブサイトやアプリのトラフィックを分析するための無料のツールです。訪問者の行動を理解し、マーケティング戦略やサイトの改善に役立てることができます。
- マーケティング効果の分析
- ユーザー行動の理解
- サイトのパフォーマンス改善
| 機能 | 説明 |
|---|---|
| ユーザー行動の追跡 | 訪問者がサイト内でどのような行動を取っているかを追跡できる。 |
| デモグラフィック情報 | 訪問者の年齢、性別、地域、使用デバイスなどの情報を提供してもらえる。 |
| トラフィックソースの分析 | 訪問者がどの経路でサイトに来たかを分析できる。 |
| コンバージョンの追跡 | 特定の目標の達成状況を追跡できる。 |
| サイトに訪れるユーザー数、セッション数、ページビュー数などを分析 | サイトのトラフィックとユーザー行動に関する包括的な分析を提供してもらえる。 |
サーチコンソールとアナリティクスの違い
サーチコンソールは、主にGoogle検索に関連するデータを提供し、SEOの最適化に焦点を当てています。
一方、アナリティクスは、サイト全体のトラフィックとユーザー行動に関する包括的な分析を提供し、より幅広いマーケティング戦略に役立ちます。
連絡先を設定する
動的なサイトであればお問い合わせフォームを作成し、メールを受け取れるようにしておきましょう。
静的なサイトであれば自身のSNSなどのQRコードやリンクをサイトの目立つ場所に載せておきましょう。
QRコードはQRのススメなどで無料で作成できます。
以下は、『QRのススメ』で作成した、筆者のポートフォリオサイトのQRコードです。

RUNTEQ(ランテック)ならポートフォリオサイトを作成できる
知識としては理解したけど、いざ一人で作ろうとすると挫折してしまう人もいるでしょう。
そんな方はポートフォリオサイト作成がカリキュラムに含まれているプログラミングスクールに通うことをおすすめします。

筆者も強制的に勉強する場に身を置き、集中して作ったからこそ、学習を始めて3か月で完成させることができました。
RUNTEQは、Ruby on Railsに特化したWebエンジニアになるためのオンラインプログラミングスクールです。
卒業制作でオリジナルのWebアプリケーションを作成することがカリキュラムに含まれており、これをポートフォリオにすれば間違いなく即戦力して評価されます。
また、厚生労働省認定の専門実践教育訓練給付制度の対象で、受講料が最大70%OFFになります。
今すぐ参加したい方は、無料キャリア相談会に申し込みましょう。
ポートフォリオサイトの作り方:まとめ

- ポートフォリオサイトを作成すればスキルをアピールできる
- コーディングを行う前にきちんとサイト設計を行う
- 役立つツールの多くが無料で使える
ポートフォリオサイト作成自体が自分のスキルアップにも繋がります。
失敗しても何度でも挑戦できますし、日々アップデートを心がけましょう。



コメント